前言
以前在 Ubuntu 上更新项目 都是使用scp命令 将文件从本地复制到服务器端 这种方法很繁琐 有时还会出错 所以很希望有一种方法可以实现一键部署 当我了解了 git 后 发现 git 就可以实现一键部署功能
准备
首先需要在 Ubuntu 上安装git
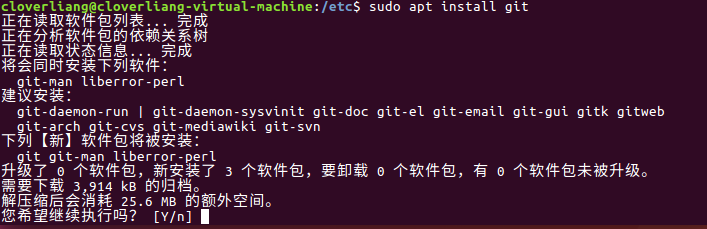
使用命令 sudo apt install git

输入 y 确认安装
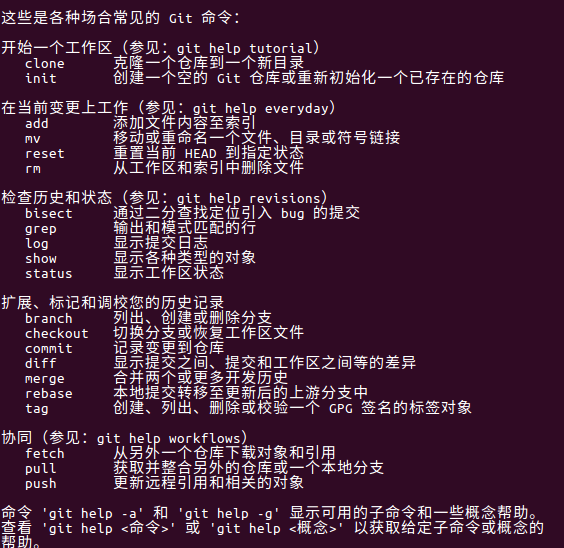
输入命令 git help 查看常用git命令

在服务器上初始化git 仓库
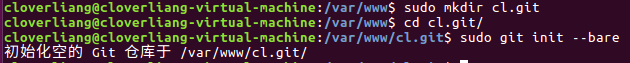
首先使用命令 mkdir cl.git 创建一个空的目录
然后使用命令 git init --bare 在服务器上初始化一个空的远程git裸仓库

裸仓库与用
git init初始化的仓库不太一样 裸仓库其实相当于通过克隆来的仓库里的.git 文件夹 整个裸仓库只有git索引 不包含工作目录
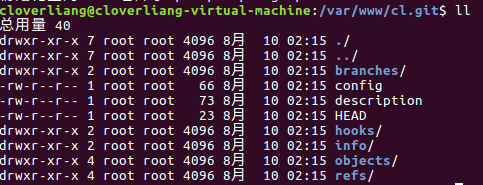
我们先看一下裸仓库中都有什么

- config文件 git仓库的配置文件
- description文件 git仓库的描述信息 主要给gitweb等git托管系统使用
- HEAD文件 包含了一个分支(branch)的引用 通过这个文件 可以得到下一次commit的分支
- hooks目录 存放了一些shell脚本 可以设置特定的git命令后触发相应的脚本 本文重点使用
- info目录 包含仓库的一些信息
- objects目录 存放了所有的git对象
- refs目录 具体的引用
以上只是简单介绍 欲知详情 请自行百度
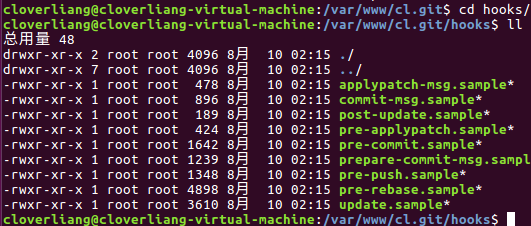
使用命令 cd hooks/ 进入hooks目录

所有文件都以sample结尾表示不启用 如果要启用某个文件可以去掉.sample
- applypatch-msg 可以编辑commit时提交的message
- commit-msg 可用于在message提交之后修改message的内容或打回message不合格的commit。非0的返回结果会取消本次commit
- post-update 本hook仅在所有的ref被push之后执行一次
- pre-applypatch 虽然这个hook的名称是“打补丁前”,不过实际上的调用时机是打补丁之后、变更commit之前。如果以非0的状态退出,会导致变更成为uncommitted状态。可用于在实际进行commit之前检查代码树的状态
- pre-commit 本hook的调用时机是在获取commit message之前。如果以非0的状态退出则会取消本次commit。主要用于检查commit本身 而不是message
- prepare-commit-msg 本hook的调用时机是在接收默认commit message之后、启动commit message编辑器之前。非0的返回结果会取消本次commit。本hook可用于强制应用指定的commit message
- pre-push 在往远程push之前调用。本hook除了携带参数之外,还同时给stdin输入了如下信息:” ”(每项之间有空格)。这些信息可以用来做一些检查,比如说,如果本地(local)sha1为40个零,则本次push是一个删除操作;如果远程(remote)sha1是40个零,则是一个新的分支。非0的返回结果会取消本次push
- pre-rebase 在执行rebase的时候调用,可用于中断不想要的rebase
- update 本hook在远程repo每一次ref被push的时候调用 而不是每一次push
服务器自动部署主要使用 post-update
首先使用命令 cp post-update.sample post-update 复制一份 post-update
然后编辑 vim post-update 写入以下内容
#!/bin/sh
unset GIT_DIR #清除变量GIT_DIR
DIR_ONE=/var/www/html #此目录为服务器页面展示目录
cd $DIR_ONE
git clean -df #清理workspace中未被git版本控制的文件 -d 目录 -f 强制
git pull clgit master #拉取设置好的远程仓库 (其实就是服务器上的git目录)
给 post-update 添加执行权限
chmod +x post-update
经过以上操作服务器端远程git仓库就算搭建完成了
在服务器上配置项目目录
然后进入/var/www/html目录下初始化一个空的git仓库
cd /var/www/html
git init
然后在/var/www/html目录下的配置git
git remote add clgit /var/www/cl.git
测试
在Ubuntu中新建一个空的目录模拟本地开发
cd /var/www/test3
初始化git仓库
git init
配置git仓库信息
git config user.name "cloverliang"
git config user.email "cloverliang@mail.cloverliang.me"
git remote add clgit /var/www/cl.git
新建一个文件 写入以下内容
vim test-git.html
<!DOCTYPE html>
<html>
<head>
<title>测试git部署</title>
</head>
<body>
<h1>
测试git部署cloveliang
</h1>
</body>
</html>
git提交
git add test-git.html
git commit -m "git提交"
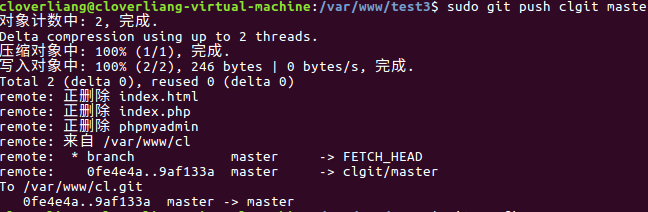
git push clgit master

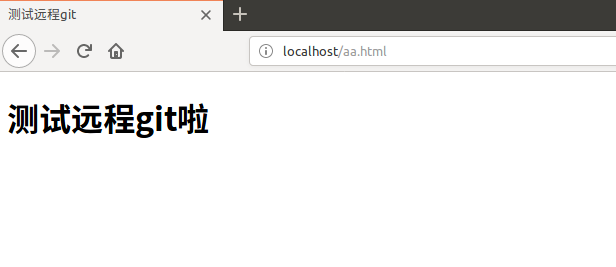
成功后在浏览器上可以直接查看效果

结语
以上就是在服务器端简单配置git自动部署 如果你有更好的建议
欢迎在下面留言
ヾ( ̄▽ ̄)Bye~Bye~
2018-09-15 22:30:10
GIT
喜欢
啊咧,登陆后才能评论哦!