微信小程序获取用户定位的简单封装
前言
微信提供了获取用户位置的授权方法wx.getSetting(Object object)。当用户拒绝授权,或因为意外没有允许时。此方法会触发一个失败回调,在此处我们有可能需要提示用户前往设置,或是再一次提示授权。所以基于此场景将原生api做了一定的封装。
环境
原生微信小程序
代码
class UserAuthorize {
constructor() {
this.getUserLocation = this.debounce(this.getUserLocationOrigin)
}
/**
* 微信小程序获取用户位置
* @param {Object} [options={success:null,preview:null,type:'',authorize:false,fail:null}]
* @param {Function} [options.success=null] 用户同意位置授权后,系统获取到用户位置后的回调(此时用户位置已经获取到)
* @param {Function} [options.preview=null] 用户同意位置授权后,系统获取到用户位置前的回调(此时还没有获取到用户位置,可以在此设置等待提示语等)
* @param {String} [options.type=''] 坐标系类型(wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标 默认gcj02)
* @param {Boolean} [options.authorize=false] 没有获取到用户位置授权,是否提示用户获取授权(true=>提示用户 false=>不提示)
* @param {Function} [options.fail=null] 用户拒绝位置授权回调
*/
getUserLocationOrigin(options = {}) {
const that = this
const {
success = () => {},
preview = () => {},
type = "gcj02",
authorize = false,
fail = () => {}
} = options
/**
* 首先判断是否已经获得了位置授权
*/
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userLocation']) {
/**
* 获得了位置授权直接获取用户位置
*/
(typeof preview).toLowerCase() === "function" && preview()
wx.getLocation({
type: type,
success: function (res) {
(typeof success).toLowerCase() === "function" && success(res)
}
});
} else if (authorize) {
/**
* 提示用户授权位置信息
*/
wx.authorize({
scope: 'scope.userLocation',
success: function () {
that.getUserLocation(options);
},
fail: function () {
// 没有授权 提示设置授权
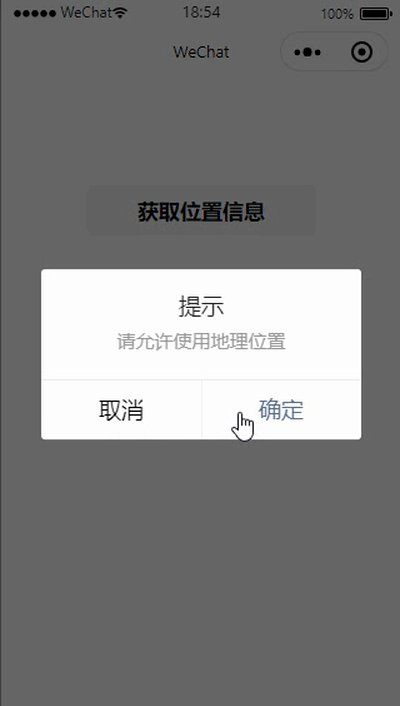
wx.showModal({
title: '提示',
content: '请允许使用地理位置',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: function (res) {
if (res.authSetting['scope.userLocation']) {
// 授权了
that.getUserLocation(options);
} else {
// 拒绝授权
(typeof fail).toLowerCase() === "function" && fail(new Error('拒绝授权'))
}
}
});
} else {
// 拒绝授权
(typeof fail).toLowerCase() === "function" && fail(new Error('拒绝授权'))
}
},
});
}
});
} else {
// 没有授权
(typeof fail).toLowerCase() === "function" && fail(new Error('没有获得授权'))
}
}
});
}
/**
* 函数防抖
* @param {Function} fn 回调
* @param {Number} wait 倒计时时间
*/
debounce(fn, wait = 500) {
var timer = null;
return function () {
var context = this
var args = arguments
if (timer) {
clearTimeout(timer);
timer = null;
}
timer = setTimeout(function () {
fn.apply(context, args)
}, wait)
}
}
}
module.exports = new UserAuthorize()
使用
wxml文档
<view class="container">
<button bindtap="bindUserLocation">获取位置信息</button>
</view>
JavaScript
//获取应用实例
const app = getApp()
const util = require('../../utils/util.js')
Page({
data: {
},
bindUserLocation:function(e){
util.getUserLocation({
authorize: true,
preview: function(){
wx.showLoading({
title: "preview"
})
},
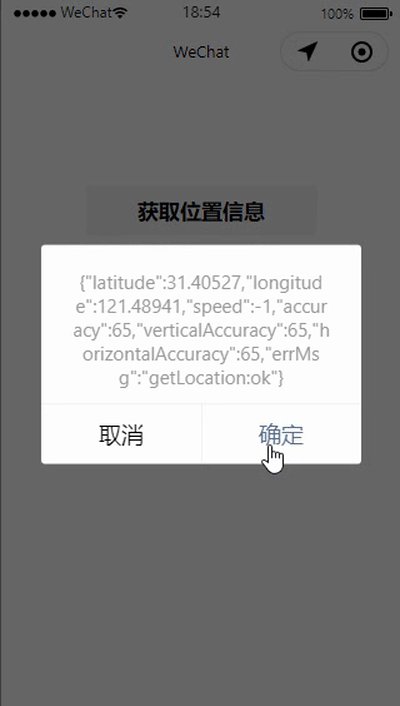
success: function(res){
wx.hideLoading()
wx.showModal({
content: JSON.stringify(res)
})
},
fail: function(err){
wx.showToast({
icon: 'none',
title: err.message
})
}
})
}
})
效果
直接获取授权

拒绝授权

2024-01-14 12:42:12
小程序
喜欢
啊咧,登陆后才能评论哦!